使用jQuery的append、prepend、before、after方法等追加元素
利用jQuery追加元素的方法基本有append、prepend、before、after等4种。
1、jQuery append()方法:
jQuery append()方法是在被选元素的结尾插入内容,如在p标签尾部加入内容,使用方法如下:
jQuery('p').append('Some appended text.');
或
$("p").append("Some appended text.");
2、jQuery prepend()方法:
jQuery prepend() 方法在被选元素的开头插入内容,如在p标签头部加入内容,使用方法如下:
jQuery('p').prepend('Some appended text.');
或
$("p").prepend("Some appended text.");
3、jQuery after()方法:
jQuery after() 方法在被选元素之后插入内容,如在p标签之后加入内容,使用方法如下:
jQuery('p').after('Some appended text.');
或
$("p").after("Some appended text.");
4、jQuery before()方法:
jQuery after() 方法在被选元素之前插入内容,如在p标签之前加入内容,使用方法如下:
jQuery('p').before('Some appended text.');
或
$("p").before("Some appended text.");
注意,jQuery('p').before('Some appended text.')表示定位在p标签之后,定位不仅可以通过标签定位,如<p>、<ul>等,也可以通过id或是class类定位,但要注意唯一性。
来个示例吧:
<!DOCTYPE html>
<html lang=zh-CN>
<head>
<meta charset=utf-8>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
</head>
</body>
<div class="testdiv">
<ul>
<li>第一个li标签</li>
</ul>
</div>
<script>
//append
jQuery('.testdiv ul').append('<li>append 插入的li</li>');
//prepend
jQuery('.testdiv ul').prepend('<li>prepend 插入的li</li>');
//after
jQuery('.testdiv ul').after('<li>after 插入的li</li>');
//before
jQuery('.testdiv ul').before('<li>before 插入的li</li>');
</script>
</body>
</html>
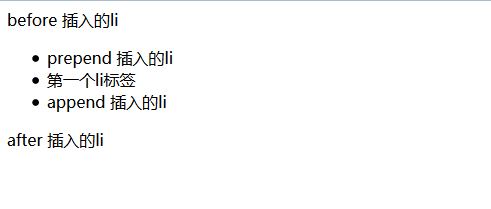
运行结果:


 鄂公网安备 42050602000066号
鄂公网安备 42050602000066号